1.Adobe Dreamweaver CS4 (This is a product of adobe can download with some price )
The followings are the steps which are to be made during on page work:
Step 1:
At first we have to get the home file of a website which we have to optimize.
How to Get the home file of a website ?
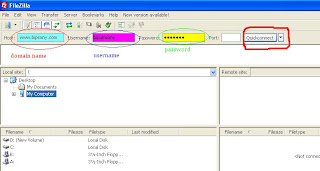
If you have no ftp data then can ask admin for the home html file otherwise if you have the ftp data then can directly download by putting the username and password. see in picture->

Put the domain name in sky box, username in pink and password in yellow one then click on quik connect. That will show files on second row right box which are hosted in server. Then chose "www" file from that directoty. The files which are in that file will show in under the box of that.
Chose index.html or index.php file which is the home page of a website. Then upload that file to the chosen directory of your pc which displays in left box. First make a backup folder where you can store the original home file. Then make a uptodate folder and copy that to uptodate folder.
* remind a fact that all the website have not same home file(may be index.html or may be not)*
Step 2:
Now just open that index file in dreamweaver for editing. Optimize the title, description and the keywords (refer to onpage elements to know how it will be). Check the HTML errors, broken links and remove them. Check keyword density. Check all the on page elements and then save.
Step 3:
After changing the html pages, its now time to upload that updated html to the server so that every one can access that. For uploading chose the uptodated file and upload it to the www file in server by file zilla.
Step 3:
After changing the html pages, its now time to upload that updated html to the server so that every one can access that. For uploading chose the uptodated file and upload it to the www file in server by file zilla.





0 comments:
Post a Comment